12. 使用 CDN
除了托管您网站的服务器之外,您还可以使用其他服务器网络来减少访问者的加载时间。
当您的站点托管在一台服务器上时,访问它的每个用户都会向同一台服务器发送请求。
这意味着当您的站点遇到高流量时,处理每个请求所需的时间会增加,从而减慢所有请求的加载时间。
当您认为高流量时期通常会为您的业务带来大量增长潜力时,这远非理想。
此外,对于物理上距离您的服务器较远的用户,加载时间会更长,因为信息的传输距离更远——即使您没有遇到大量流量。
CDN 或内容交付网络可以帮助您消除这些问题。
使用 CDN,您可以将站点缓存在全球服务器网络上。当用户的浏览器从您的站点请求文件时,该请求将被路由到最近的服务器。
例如,假设您的源服务器位于加利福尼亚,但使用 CDN 在全球托管文件。您的网络可能看起来像这样:

如果来自南非的用户访问您的网站,他们的浏览器可以从附近的服务器下载文件。
用户收到的内容是相同的,但加载速度比浏览器向地理位置较远的服务器发出请求时要快得多。这消除了远离托管服务器的用户有时会遇到的加载滞后和延迟问题。
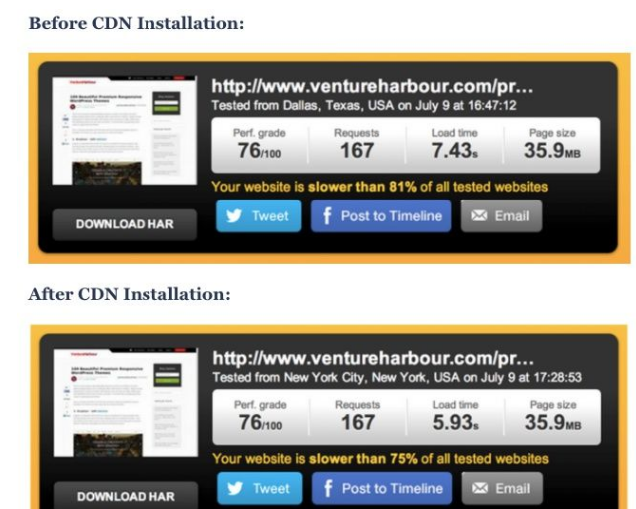
在一项实验中,VentureHarbor 报告称 ,工作 20 分钟后,加载时间减少了20-51% 。

确切的改进因页面而异,具有大量大图像的页面从 CDN 中受益最大。
如果您想开始使用 CDN,最好的选择是MaxCDN 和Cloudflare。
MaxCDN 是一个完整的 CDN,这意味着它只 提供 CDN 服务。他们拥有更多的数据中心,并且只专注于改善加载时间。
另一方面,Cloudflare 将 CDN 服务与安全和优化功能相结合。
您选择哪一种取决于您是想要那些额外的功能,还是只想专注于提高速度。
无论哪种方式,设置 都是一个相当快的过程。
如果您使用 MaxCDN,您将首先创建一个“拉区”。在管理面板中单击“区域”。

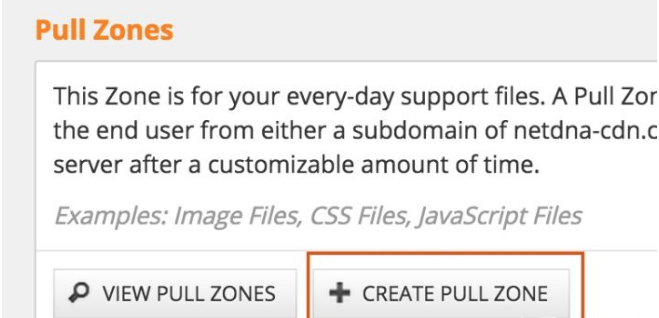
然后,单击“创建拉动区域”。

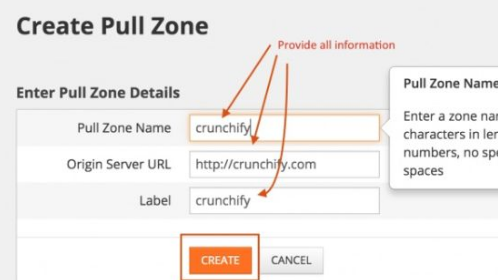
在这里,您需要输入原始服务器 URL,以及拉取区域的名称和标签。

单击创建后,您将看到 CDN 的 URL,将其复制到记事本或其他易于访问的地方。(几分钟后您将需要它。)
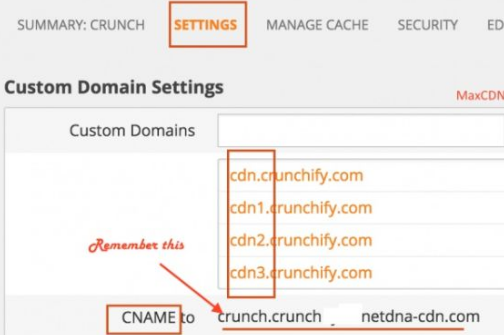
接下来,您需要通过单击拉动区域旁边的“管理”按钮来创建一个“内容区域”。单击“设置”并在“自定义域”字段中输入多个子域。
这些通常应该是 http://cdn.yourdomain.com、http://cdn1.yourdomain.com、http://cdn1.yourdomain.com、http://cdn3.yourdomain.com 等。

(这种命名格式是标准做法,如果您遇到问题或需要咨询开发人员,最容易记住。)
您最多可以添加七个自定义域,然后单击“更新”。
然后,您需要通过托管服务提供商的 DNS 编辑器将新 CDN 添加到您的站点。具体位置因提供商而异,但在大多数情况下,您可以在“域”菜单下找到 DNS 编辑器。
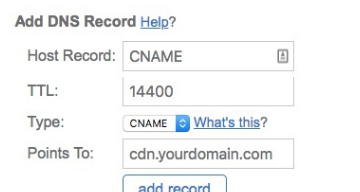
在 Bluehost 中,此菜单称为“区域编辑器”。如果您使用 Bluehost,您需要的字段将如下所示。

输入 MaxCDN 提供的 URL(从记事本复制和粘贴),将类型设置为“CNAME”,以及您创建的自定义 CDN 域之一(如http://cdn.yourdomain.com)。
然后,对所有子域重复此过程。
你完成了!
而如果你想使用 Cloudflare,过程就更简单了。
点击他们主页上的“注册”按钮,然后创建一个帐户。输入您的域,然后单击“开始扫描”。

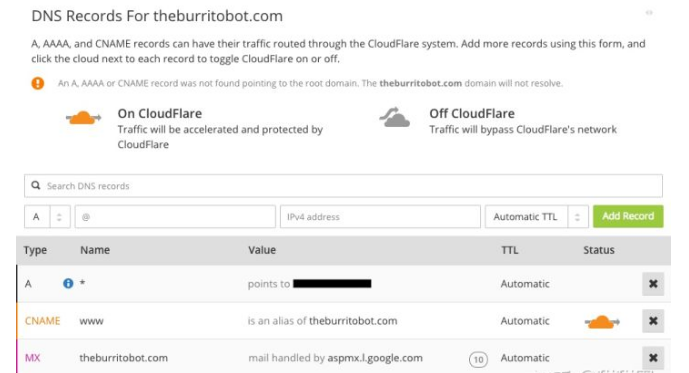
这大约需要一分钟,并且将如何记录您的所有 DNS 记录,包括任何子域。您可以决定要启用哪些。

选择您想要的计划,然后单击“处理并继续”。
然后,您将看到您的域的 Cloudflare 名称服务器。接下来,您需要更新域的名称服务器。
您需要通过您的域名注册商执行此操作。登录您的注册商并导航到您的域名服务器记录。
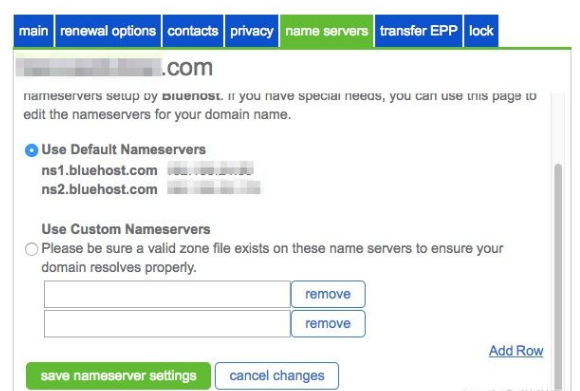
每个注册商的情况都不同。例如,使用 Bluehost,您可以通过转到“域管理器”,然后单击“名称服务器”选项卡来找到它。

然后,将您的首选项切换到“使用自定义名称服务器”并复制并粘贴 Cloudflare 提供的名称服务器。
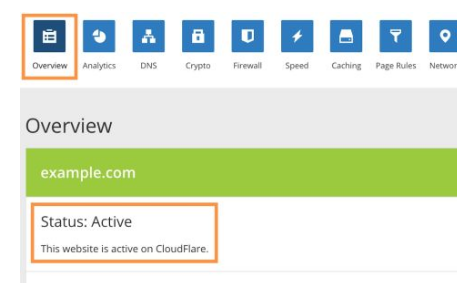
保存您的更改,然后返回 Cloudflare 仪表板以验证您是否已正确安装 CDN。单击“概述”选项卡,如果您的 CDN 正在运行,您将看到“活动”状态代码。

如果是这样,您的 CDN 已启动并正在运行!
您要采取的最后一步是验证您的 SSL 记录是否到位。单击“加密”选项卡以验证 SSL 记录是否到位。您应该看到一个用于您的根域,以及一个通配符子域记录。
如果您还没有看到这些记录,它们可能需要 24 小时才会出现。
但是一旦他们这样做了,您的 CDN 就会为您网站的安全版本提供服务——就像您的原始服务器一样。
13.使用外部托管平台
除了在 CDN 上托管您网站的文件外,您还可以使用外部托管平台来存储一些较大的文件。
这对视频特别有价值。
例如,假设您想向您的网站添加视频教程。您创建、编辑和导出视频文件。
怎么办?
您的第一个想法可能是通过 FTP 或 WordPress 编辑器将视频直接上传到您的网站。
不要这样做。
当您在自己的服务器上托管视频时,它们会占用大量空间。视频文件很容易占用超过 100MB。
如果您使用共享服务器,则空间有限。视频可以让你快速超越这个限制。
在某些情况下,大型视频文件甚至可能违反您的可接受使用条款,这最终可能导致您的托管帐户完全关闭。
即使您可以将大型视频上传到您的托管服务提供商,它也可能会提供糟糕的用户体验。
如果多个用户尝试同时在您的网站上观看视频,您的服务器将需要将这个巨大的文件传送给所有用户。如果您的服务器带宽有限,这可能会导致播放延迟和暂停。
如果您曾经尝试观看视频并让它每隔几秒钟暂停加载,您就会知道它是多么令人沮丧。
不要对你的访客那样做。
相反,将您的视频托管在YouTube、Vimeo或Wistia等第三方服务上。
然后,将视频嵌入您的网站。
这个过程可以节省空间,加快加载速度,而且非常容易做到。
最困难的部分就是选择您要使用的那个。
YouTube
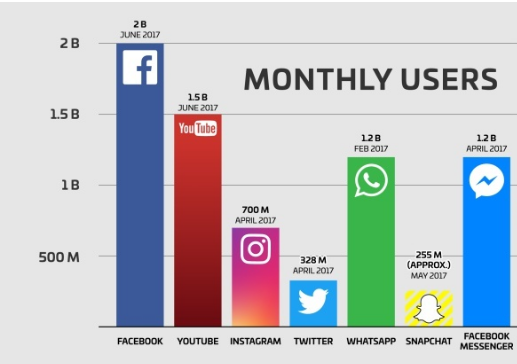
当大多数人想到在线视频时,他们会想到 YouTube。它是世界上最著名的网站之一,拥有超过 150 万人的用户群, 每天观看近 50 亿个视频。
这意味着它的月度用户比除 facebook 之外的所有主要社交媒体平台都多。

它也完全免费使用。
YouTube 最大的潜在优势是它可以帮助您吸引更多的观众。如果您想使用视频来提高品牌知名度并为您的网站带来流量,这是一个不错的选择。
但是,如果您只是想在您的网站上嵌入视频,而不关心让它们在另一个平台上被发现,那么这可能无关紧要。
YouTube 的一个显着缺点是它对大多数视频有 15 分钟的限制。如果您想上传更长的内容,则需要提交增加限制的请求——因此,如果这是您经常要做的事情,那么它可能不是您的最佳选择。
维密欧
Vimeo 是仅次于 YouTube 的第二大视频托管平台,每月浏览量为 7.15 亿次。
因此,虽然它仍有可能让您的视频出现在新观众面前,但您的潜在观众比 YouTube 少。
从好的方面来说,它的标准视频播放器看起来比 YouTube 的要好一些。
不过,重要的是要注意,Vimeo 对内容有上传限制。
虽然基本会员资格将允许您每周上传 500MB 和最多 5GB,但他们的三个付费计划每月从 7 美元到 50 美元不等,存储空间从 250GB 到 5TB 不等。
紫藤
Wistia 与 YouTube 和 Vimeo 的不同之处在于它的设计考虑了营销。
用户通常不会浏览 Wista 的网站以获取内容 - 因此,如果您的视频被搜索并找到,这不是您的选择。
但是,如果您专注于将视频用作营销工具,那么它可能正是您所需要的。
该平台提供全面的分析,包括您的访问者来自哪里、他们点击的位置以及他们停止观看视频的距离。
它还允许您直接在视频中包含号召性用语,甚至要求他们在观看之前注册您的电子邮件列表。
此外,Wistia 的视频播放器是可自定义的,因此您可以通过将播放按钮和其他控件更改为您品牌的颜色,为您的视频带来品牌感。
您还可以自定义自动播放设置、加载设置、字幕和共享选项,并通过添加章节让用户轻松跳到视频中的某些点。
如果您使用 HubSpot 或 Marketo,它可以与这两个平台完全集成。
Wistia 最大的缺点是其免费计划仅包含三个视频。
除此之外,付费计划每月 99 美元以上。
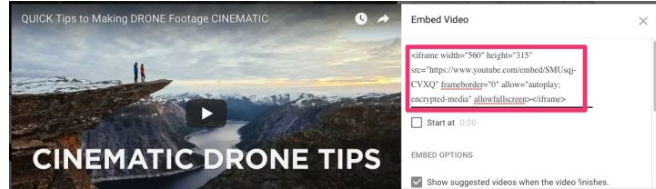
选择视频平台并上传视频后,无论您使用何种平台,都可以轻松将其添加到您的网站。
选择“嵌入”,然后复制您的平台提供的 HTML 代码。

然后,将代码复制并粘贴到您希望它出现的页面中。
对于 HTML 网站,只需将其添加到您希望它显示在页面上的位置的代码中。
对于 WordPress,切换到文本编辑器并执行相同操作。
14.优化CSS交付
CSS 包含页面的样式要求。通常,您的网站通过以下两种方式之一访问此信息:在外部文件中,在您的页面呈现之前加载,或内联,这意味着它在 HTML 文档本身中。
外部 CSS 加载到 HTML 的头部,代码如下所示:
<!——你的风格——>
<link rel=”stylesheet” type=”text/css” media=”all”href=http://yourURL/style.css />
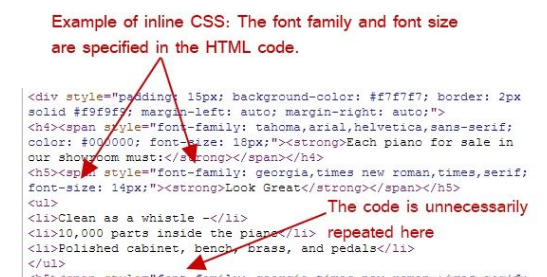
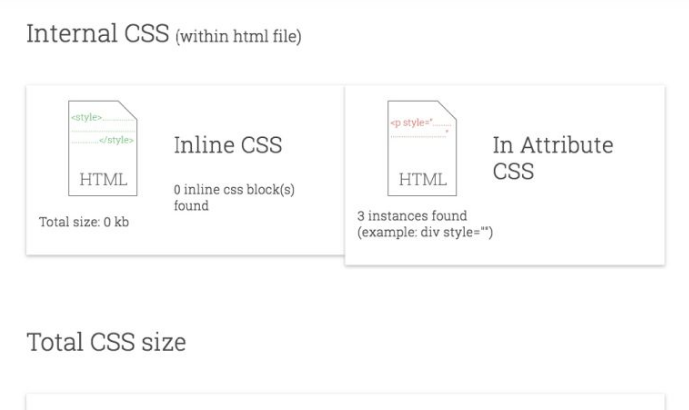
内联 CSS 嵌套在页面的 HTML 中,如下所示:

作为一般规则,避免在 HTML 代码中包含 CSS(如在 div 或标题中),如上图所示的内联 CSS。如果您将所有 CSS 放入外部样式表中,您将获得更简洁的代码。
这减少了代码的大小并创建了更少的代码重复。
设置样式时,最好只使用一个外部 CSS 样式表,因为额外的样式表会增加 HTTP 请求。
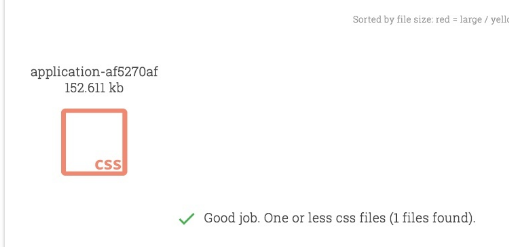
如果您不确定您的 CSS 当前是如何设置的,您可以使用这个 CSS 交付工具 进行查找。输入您的 URL,您将看到包含所有外部 CSS 文件的报告。

向下滚动,您还将看到该外部文件的位置,以及页面上的任何内联 CSS 以及您的 CSS 文件的总大小。

如果您有多个外部 CSS 文件,则每一个都会增加您的页面加载时间。在某些情况下,这是不可避免的——但在大多数情况下,最好将它们结合起来。
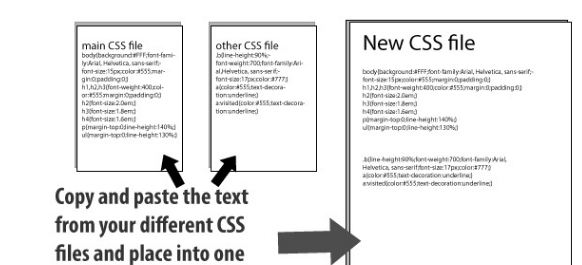
幸运的是,这是一个简单的过程,通常只需复制和粘贴即可完成。
只需复制您拥有的每个 CSS 文件的内容,然后将其粘贴到一个主 CSS 文件中。

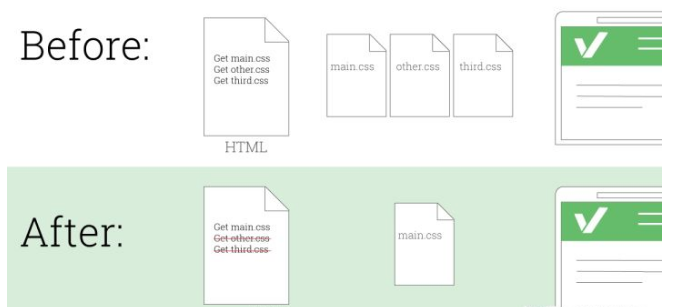
然后,更新您的 HTML 以引用这个新文件,并删除旧文件的所有引用。
现在,您的访问者的浏览器只需要下载一个 CSS 文件而不是多个,这减少了请求的总数并减少了页面加载时间。

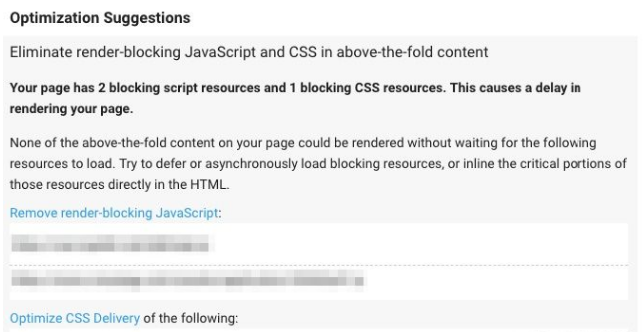
完成此操作后,您可以使用PageSpeed Insights 确保您没有任何与渲染阻止 CSS 相关的问题。
如果您有任何阻塞脚本资源,您将在“优化建议”下看到它们。

如果您已经在使用像WP Rocket这样的插件,这应该不是问题。如果您仍然遇到渲染阻塞问题,请仔细检查您的插件设置或按照Google 的建议 优化 CSS 交付。
15. 优先考虑首屏内容(延迟加载)
刚刚建议您只使用一个 CSS 样式表而不使用内联 CSS,您需要考虑一个警告。
您可以通过更快地加载首屏(页面顶部)部分来改善用户体验——即使页面的其余部分需要几秒钟才能加载。
这称为延迟加载,对于首屏下有大量内容的页面特别有用。
例如,假设您写了一篇包含 20 张照片的博客文章。通常,用户的浏览器需要在页面上显示任何内容之前下载所有这些图像。
使用延迟加载,它可以先加载视图中的内容,然后再加载所有这些照片。
这样,用户不必等待访问页面,并且图像将在它们进入视图时加载。
这可以显着减少包含大量图像的帖子的加载时间(比如这个)。
如果您在 WordPress 上运行您的网站,启用它就像安装插件一样简单。您可以使用很多选项来 开始在您的网站上使用延迟加载。
延迟加载
Lazy Load 是一个非常简单的插件,它使用 jQuery.sonar 仅在图像在用户浏览器中可见时才加载图像。
您需要做的就是安装并激活它然后,该插件将自动检测图像何时对用户可见,并加载它。

没有设置或自定义选项可以搞乱 - 根据您的喜好,这可能是好事也可能是坏事。
无论哪种方式:如果您正在寻找一种快速、简单的解决方案,就是这样。
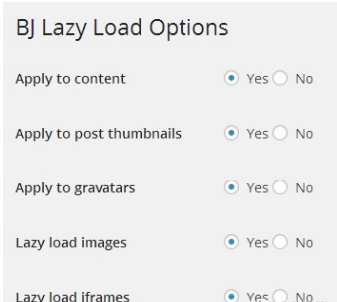
BJ 懒加载
BJ Lazy Load 是另一个相对简单的插件,但提供了更多自定义选项。
首先,您可以确定要延迟加载网站上的哪些内容。这可以包括内容、缩略图、头像、图像和 iframe。

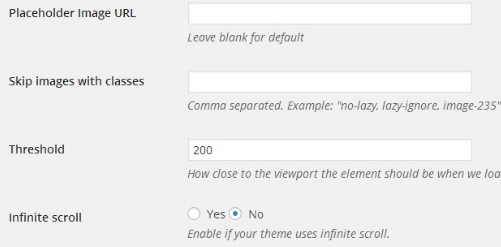
您还可以为尚未加载的内容设置标准占位符图像,并跳过具有某些类的图像。
因此,例如,如果您不希望特定图像延迟加载,则可以使用以下代码对其进行编码:
<img src=”image.jpg” class=”no-lazy”>
这样,插件就知道正常加载该图像。
您还可以设置元素在加载之前应该离查看者屏幕多近的阈值。这使您可以更好地控制页面加载的速度和功能。

该插件还兼容无限滚动。
如果您正在寻找一个易于使用但比延迟加载提供更多控制的插件,这是一个不错的选择。
WP火箭
如果您已经使用WP Rocket,您还可以使用该插件来启用延迟加载。
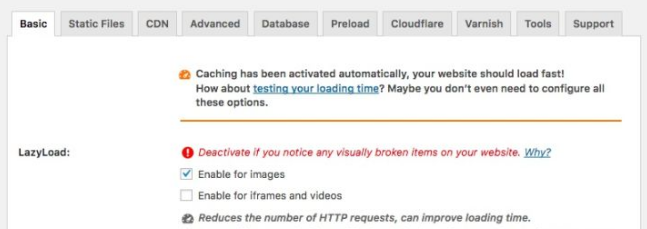
打开您的 WP Rocket 设置,然后单击“基本”选项卡。在 LazyLoad 部分中,选中“启用图像”旁边的框。

启用此功能后,您可以使用一些自定义选项。
例如,如果您不想在特定帖子或页面上使用延迟加载,您可以简单地为该页面禁用它。
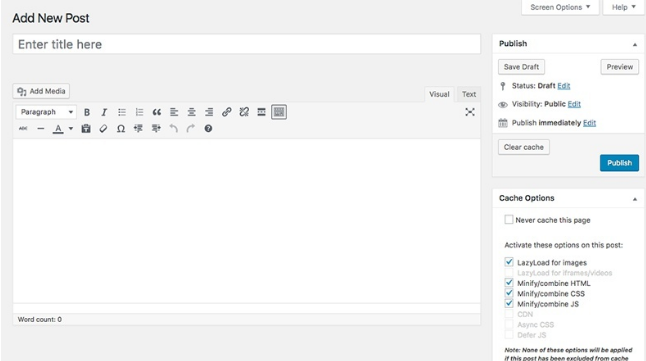
只需打开页面,然后向下滚动到右侧边栏中的“缓存选项”框。然后,取消选中“LazyLoad for Images”旁边的框,然后保存更改。

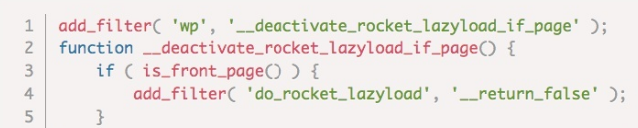
您还可以使用代码片段来禁用特定类型页面的延迟加载,例如您的主页或博客页面。
例如,为您的主页禁用延迟加载将如下所示:

您可以从 WP Rocket 的延迟加载设置教程中复制并粘贴这些片段。
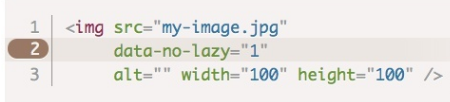
如果要禁用特定图像的延迟加载,可以使用“data-no-lazy”属性来实现。
只需将其添加到图像的代码中,该图像就会正常加载。

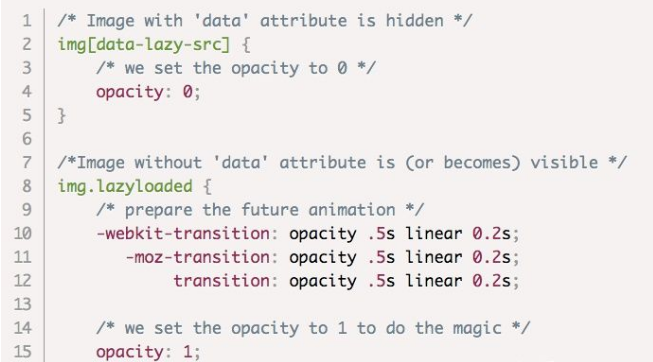
最后,您可以启用淡入效果以使图像加载更顺畅。
当图像同时出现时,它们可以为访问者提供不和谐的体验。您可以通过向您的 CSS 文件中添加一个片段来使它们更缓慢地出现。

您还可以在 WP Rocket 的延迟加载教程中找到此代码段。
16.减少您在网站上使用的插件数量
到目前为止,您可能已经从这篇文章中了解到,插件可以大大改善您的 WordPress 网站。您可以使用它们来添加自定义功能、清理代码、改善用户体验等等。
它们还消除了处理大量代码的需要,这在您的网站上工作时提供了极其用户友好的体验。
此外,它们非常易于安装。
这使得继续添加和安装插件变得容易,而无需考虑潜在的缺点。
不幸的是,安装太多插件可能会导致一些问题。
它们可能会降低您的网站速度、造成安全问题,甚至导致崩溃和其他技术难题。
另外,当您有很多东西时,跟上维护和更新可能会很乏味。
即使您没有大量插件,最好定期评估您已安装的插件。任何过时、低效或配置不正确的内容都可能对您的站点速度产生负面影响。
从长远来看,停用和删除任何不必要的内容既可以提高整体速度,又可以使维护更容易。
有几种不同的方法可以评估您网站上的插件,并清除任何减慢网站速度的插件。
测试你的插件
当您希望提高网站速度时,有两种不同的方法可以确定哪些插件会影响它。
首先是有选择地禁用插件,然后衡量您网站的性能。如果您有很多插件,这可能是一个乏味的过程,但会向您展示每个插件的不同之处。
首先,在启用所有插件的情况下运行速度测试。您可以使用 GTmetrix、Pingdom 等工具或您喜欢的任何其他站点速度工具来完成此操作。

然后,通过一次停用一个插件并重新测试您的速度来进行试验。
在每次测试后记下您的页面加载时间,以及您停用哪些插件以实现更快的速度。
如果您有很多插件,则此过程可能需要一段时间。
幸运的是,还有另一种选择:安装另一个插件。
……是的,我看到了这里的讽刺意味。
但是Plugin Performance Profiler 是识别导致您网站问题的插件的可靠选择。此外,它比单独手动停用插件和运行站点速度测试更快、更容易(并且您可以在使用完毕后立即停用它)。
安装插件后,转到设置页面并运行站点扫描。
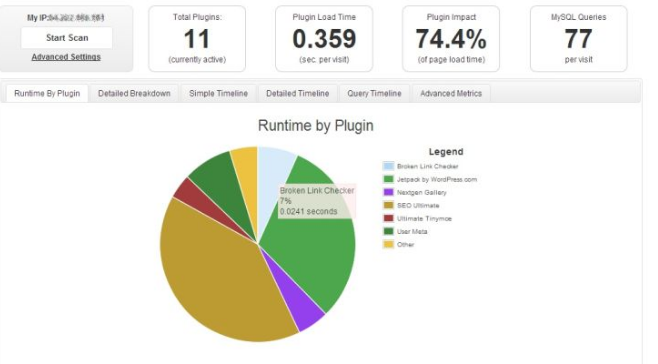
这将需要几分钟,然后向您显示一份报告,其中详细说明了您网站上每个插件的执行情况。

报告顶部的插件加载时间告诉您网站上所有插件的累积加载时间,以及它们占总加载时间的百分比。
您还可以查看详细的时间表,其中包含有关每个插件、您的主题和每个页面的核心的信息。这将帮助您准确确定加载缓慢的页面上的问题。

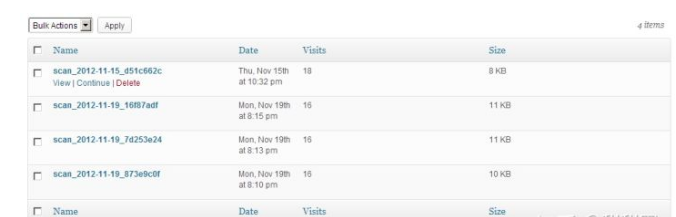
最后,您可以直接在插件中保存性能扫描的历史记录。这样,如果您将来遇到问题,您将有一个基准和一个很好的起点来识别问题。

如果您在评估过程中发现任何插件会降低您的网站速度并且不必要,只需停用并删除它们即可。
在这里寻找一个简单的胜利是你的联系表格插件,如果你有的话。许多网站所有者安装了联系表单插件,因为他们认为这是向他们的网站添加表单的唯一方法。
但是今天,许多主题都带有内置的联系表单功能。
如果您注意到您的联系表单插件正在减慢您的网站速度,请仔细检查此功能是否与您的主题一起提供。如果是这样,请更新您的表单并删除插件。
识别功能重叠
在大多数情况下,您在网站上安装的插件都有明确的用途。因此,即使庞大的音量会减慢您的网站速度,删除它们也可能不是一种选择。
幸运的是,有许多插件可以完成多个目标,找到它们可以帮助您消除仅服务于一个目的的插件。
例如,此页面上的WP Rocket和 WP Total Cache 插件对于提高站点速度都非常有用,它们都是不错的选择。
但考虑到它们有许多相同的目的,你很可能不需要两者。如果您的站点上同时安装了这两个功能,您可以评估您在每个站点上使用的功能,看看是否可以满足您的所有需求。
然后,在您选择坚持使用的插件中启用所有这些功能,并停用其他功能。
如果您安装了很多插件,您可能会惊讶于通过启用更强大的功能可以轻松消除许多简单的插件。
消除您可以手动执行的任务的插件
根据您的经验水平,您还可以通过手动执行某些任务来减少插件数量。
例如,许多网站所有者使用插件将他们的 Google Analytics 跟踪代码添加到他们的标题中。虽然这对于不习惯编辑代码的用户来说使这个过程变得非常容易,但这并不是必需的。
如果您安装了插入页眉和页脚 插件(或类似插件)来编辑页眉标签的其他部分,您可以从管理仪表板复制您的 Google Analytics(分析)代码,然后将其粘贴到此处。
保存您的更改,并安装您的跟踪代码。
如果您没有安装用于编辑页眉和页脚的插件,您可以通过站点的 FTP 手动将其添加到您的页眉中。
当然,这是一个更高级的选项,如果您对基本的代码编辑感到满意,这只是一个好主意。但是,一旦您粘贴代码并重新上传文件,您就可以使用 Google Analytics 了——完全不需要插件。
您可能安装的另一个基本插件是字体插件。这些插件旨在使更改站点字体变得容易——但如果您安装了一个,您可以用几行代码将其消除。
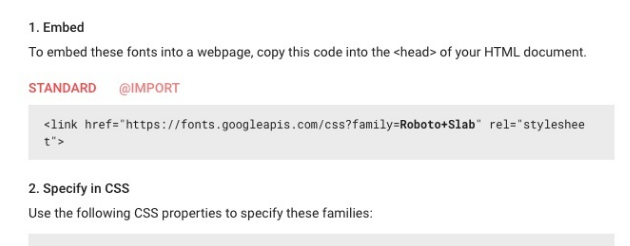
转到Google 字体 并选择要在您的网站上使用的字体。在“嵌入”下,您将看到该字体的 HTML 和 CSS 代码。

将 HTML 代码添加到您的标题中,并将 CSS 添加到您网站的 CSS 样式表中,无论您想使用您选择的字体。
您也可以使用任意数量的字体来执行此操作。因此,您可以完全自定义网站上所有文本的显示方式,而无需使用单个插件。
17.减少重定向
当您移动和删除页面时,通常需要重定向,并且是消除链接断开问题的最佳方法。
但是它们太多会产生额外的 HTTP 请求,这会对速度产生负面影响,尤其是在移动设备上。
这意味着最好将它们保持在最低限度。事实上,谷歌表示 ,理想情况下,网站所有者会完全消除它们。
不幸的是,这对于大多数曾经删除或重组其内容的网站所有者来说是不现实的。
尽管如此,在大多数情况下,仍有改进的余地。
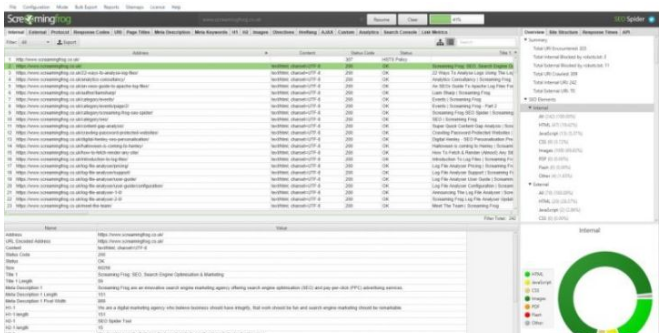
您可以先使用Screaming Frog 快速识别您网站上当前的所有重定向。
运行站点扫描,然后按“状态代码”列排序以查看您站点上的所有 301 重定向。

您可以查看这些重定向以了解它们正在完成的工作,并确保它们用于必要的目的。
您还可以利用此机会识别重定向链,或指向其他重定向页面的重定向。这会产生不必要的额外请求,从而减慢您的加载时间。
如果您发现任何重定向链,您可以编辑 .htaccess 文件 以将所有重定向页面直接指向该页面的最新版本。
18.减少外部脚本
正如我们上面提到的,您的网站向您的服务器发出的请求越少,页面加载的速度就越快。
尽管 CSS 和 JavaScript 文件通常是额外外部脚本的罪魁祸首,但它们并不是唯一的——消除任何其他文件也会影响您的速度。
您可能在您的网站上运行了许多您并没有真正考虑过的常见第三方集成。
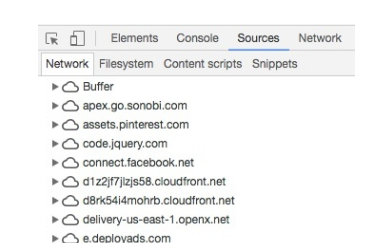
您可以通过在 Chrome 的开发者工具中重新打开网络选项卡来识别正在添加请求的所有外部脚本。

例如,如果您将 Gravatar 用于博客评论,您可能会注意到加载用户图像会显着增加加载时间。
或者,如果您的网站与 Twitter 集成以便轻松共享帖子,这也可能会增加您的网站发出的 HTTP 请求的数量。
当然,其中一些额外的功能值得它们增加加载时间的毫秒数。在这种情况下,您可以保持原样。
但是,如果它们不值得减慢您的页面速度,请卸载或删除它们。
了解哪些功能会增加您的加载时间将帮助您更好地了解您网站的速度。它还可以帮助您对将来选择添加到站点的功能做出更明智的决定。
19.随着时间的推移监控你的速度
当您努力提高网站速度时,最好监控它随时间的变化。即使您已经达到了可接受的页面加载时间,这一点也很重要。
正如您从这篇文章中看到的那样,有很多因素会影响您网站的速度——因此它几乎可以随时改变。
定期监控您的加载时间可以帮助您及早发现任何问题,并使您的网站保持良好状态。
如何进行网站速度测试
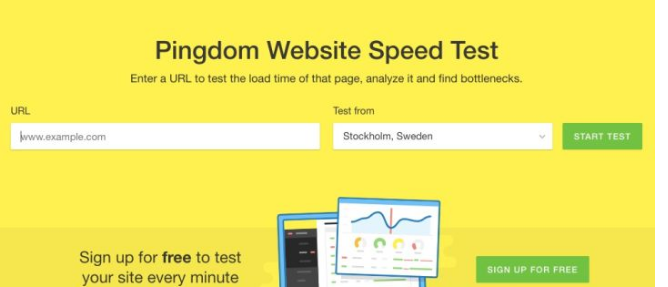
您可以使用许多工具来完成此操作。监控整体网站性能的最佳方法之一是 Pingdom 的网站速度测试。
只需输入您的 URL,然后选择您要从哪里测试您的网站。如果您没有位置偏好,则可以将其保留为默认值 - 但如果您担心地理位置远离您的服务器的用户,这可以让您从不同的位置测试您的网站。

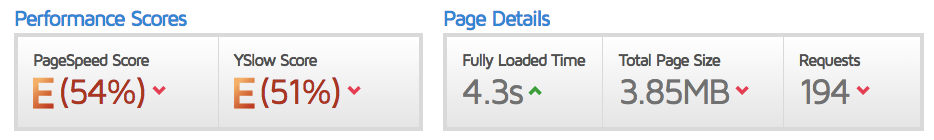
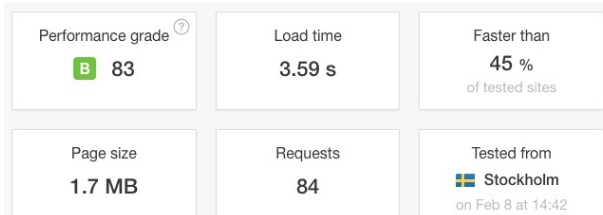
然后,您将看到页面加载时间和性能的摘要,包括页面大小、请求数量以及它与其他测试网站的对比情况。

此信息使您可以一目了然地了解您的站点速度的健康状况,并且随着时间的推移对其进行跟踪是监控性能改进或降低的一种简单方法。
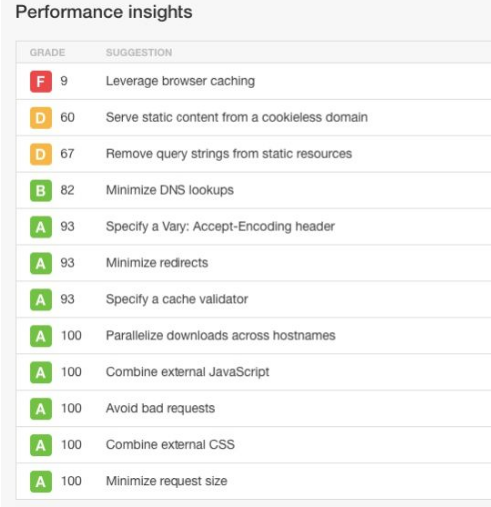
在此之下,您会看到一系列改进网站性能的建议。如果您对加载时间不满意,这将帮助您确定导致加载时间的问题。

这些信息都包含在该工具的免费版本中。
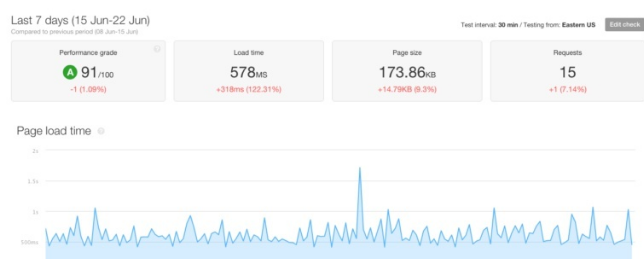
付费版本还提供页面速度报告,显示您的网站随时间变化的速度。这可以帮助您识别趋势,以及您的网站开始出现问题的准确时间——从而轻松找到任何问题的根源。

付费版本还包括警报和正常运行时间监控,可监控您的网站并自动提醒您出现问题。
这包括一个移动应用程序,它将通知您服务器错误、停机时间和其他关键问题。这些功能可以在问题发生时轻松捕捉问题,并确保您的网站始终快速加载且运行良好。
20.监控移动页面速度
除了监控您在桌面上的加载时间之外,您还需要特别注意您的网站在移动设备上的加载情况。
正如我们上面提到的,移动用户体验现在会影响您网站的所有排名。
此外,为移动用户提供快速、用户友好的网站符合您的最大利益。
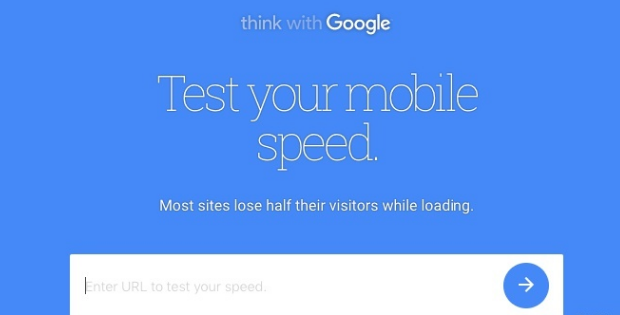
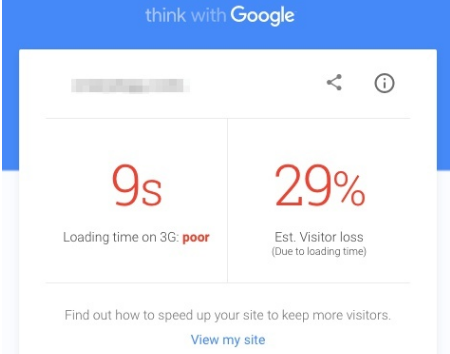
您可以先使用 Google 的“测试我的网站”工具来审核您自己的页面速度。要开始,只需输入您的 URL。

首先,您的结果将向您显示您的网站在 3G 上的平均加载时间,以及它如何与推荐的最佳做法相提并论。
它还向您显示由于加载时间而丢失的估计访问者数量。如果您的加载时间很慢,这可能是一个惊人的数字。

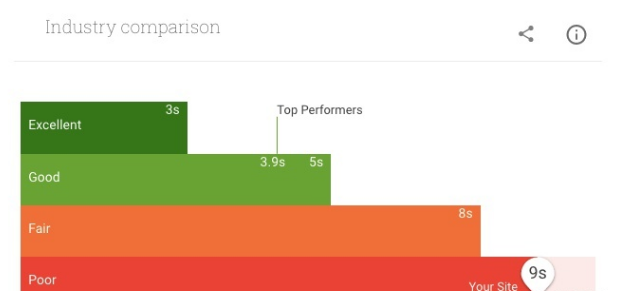
接下来,Google 提供了行业比较,以显示您与行业中其他网站的优势。
鉴于这些网站中有许多是您的竞争对手,您将希望努力成为行业内的佼佼者。

如果您的网站速度还没有达到您想要的速度,那么这可能是一个崇高的目标。但是,当您进行本文中列出的更改时,您可以继续测试您的网站并提升排名。
结论
使您的页面加载时间达到您想要的位置是一项具有挑战性的任务,但会对您的整体网站性能产生重大的积极影响。
同样重要的是要记住,虽然此页面上的所有提示都可以帮助您实现网站速度目标,但您今天不需要全部实施。
花一些时间查看您网站的速度测试结果,并寻找对您的加载时间影响最大的问题。专注于那些高影响因素,并采取必要的步骤来塑造它们。
从那里,您可以按照自己的方式完成此列表并寻找其他容易获胜的方法。虽然这里的一些技巧可能需要开发人员的帮助,但其中一些可以在一小时内完成。
尽管其中一些可能看起来微不足道,但即使是减少加载时间的小步骤也会产生影响,当您考虑到即使一秒钟也会 对您的转换和成功产生的影响时,它们是完全值得的。
想了解更多:谷歌SEO、谷歌优化、外贸快车、小语种网站、Youtube视频、谷歌ADS、外贸牛、全球贸易通,请添加
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
