网站打开速度对转化率影响大吗?
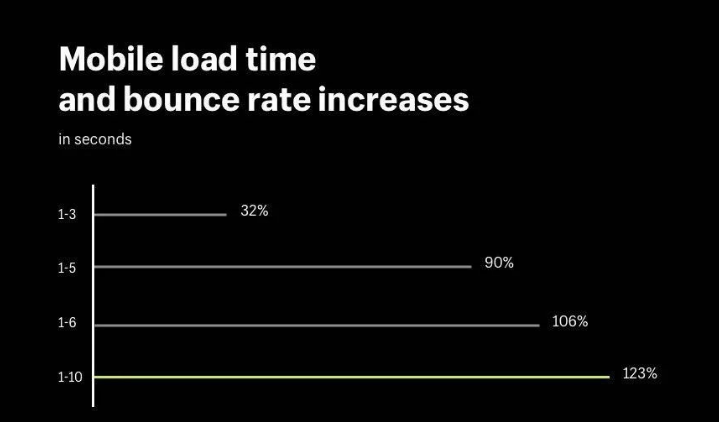
根据“Google移动网页速度研究”表明,网站的跳出率随着网页打开的速度变慢而提高。

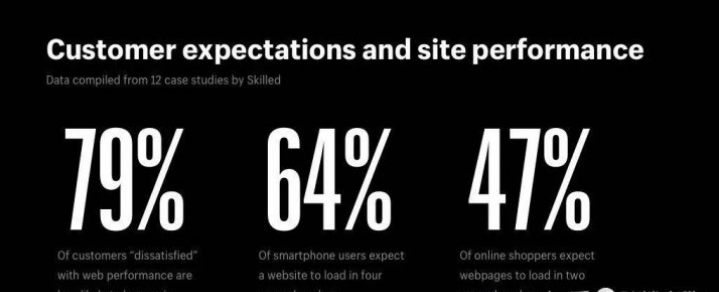
下面是Google技术人员对12个网站的打开速度研究得出的数据

- 79%对网站性能“不满意”的客户不太可能再次向他们购买
- 64%的智能手机用户希望网站在四秒钟或更短的时间内加载完毕
- 47%的在线购物者期望网页在两秒钟或更短的时间内加载
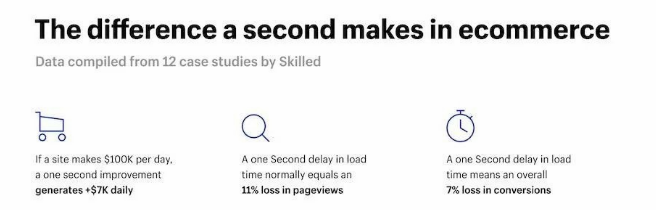
最终的结论是,网站加载速度每提高1秒,转化率就提升7%

下面,教你从几个方面改善网站的打开速度
如果你是个没有什么技术经验的电商平台运营者,老狗首推shopify。
Shopify的优势是只需要很少的设置就可以将我们的跨境电商平台上线
Shopify有很多非常优秀的插件,只需要安装就可以使用,非常的方便快捷。另外使用Shopify也不需要配置主机,也不需要进行代码的安装
我相信这些步骤绝对会让不是技术出身的你们崩溃的,相信我!
如果是建立企业站,Shopify就帮不上忙了,最好的选择就是Wordpress了,正向我说的,使用wordpress建站,需要先购买云主机,然后配置主机,然后安装wordpress。还是有一定的技术门槛的
国外也有一些虚拟主机或vps云主机自身就搭配wordpress一同出售的,可以省去大部分工作。大家一定要注意选择靠谱的云主机托管服务商,尽量不要选择国内的,虽然国内的几大托管服务商也有海外业务,但是效果并不理想。
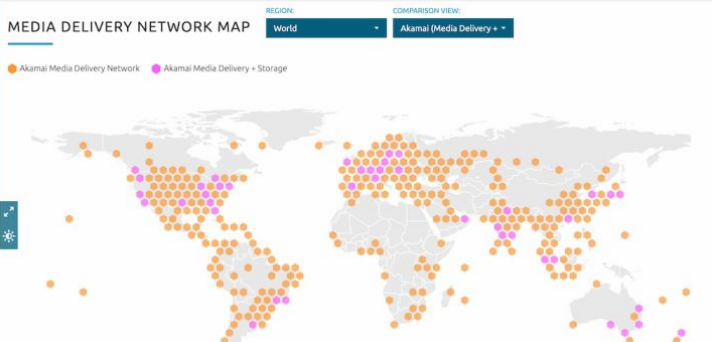
02 使用CDN服务
CDN是什么意思呢?
CDN服务就是在世界各地都部署了服务器,然后将你的文件,例如图片同步到世界各地的这些服务器上

这样无论你的客户在哪里,都会就近加载图片,这样就会加快图片的打开速度。
网站图片是加载慢的最大元凶,解决好这个问题,就可以让你的独立站打开速度有质的飞跃。
当然了,我们也可以使用Google推出的最新图片压缩技术wepb格式对图片进行压缩,只是并不是所有系统都支持上传这样的图片。
Shopify是自带全球CDN服务的。
03 使用Google的访问统计代码
既然是独立站,那么监控网站的访问量、跳出率、转化率、电商销售漏斗等数据就是不可避免的。
这里推荐使用Google的统计代码,你可以千万不要用国内的统计代码,比如某度之类的。
我们跨境人,思考问题一切要从境外出发,因为毕竟我们的独立站是给外国人使用的。
Google的统计代码,体积更小,加载更快。而且功能也更多,Google自带的电商转化销售漏斗是非常好用的电商归因工具,一定要学会使用。
04 重点优化手机端打开速度
在BFCM 2018上,移动设备占Shopify所有销售额的66%。美国整个电子商务市场仅占39%。差异可能是由于Shopify商店提供了更好的移动优先体验。
由此可见手机端在电商中起到的重要作用

由于网络或设备的原因,移动端用户抱怨最多的就是网站打开速度太慢
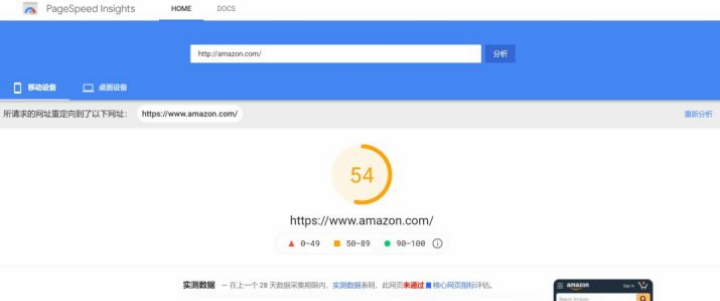
我们可以使用Google提供的测试工具,用来测试独立站的打开速度
http://developers.google.com/speed/pagespeed/insights/

然后在跟我们的竞争对手进行比较

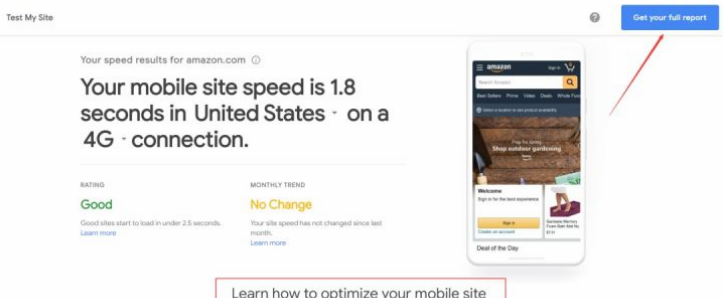
另外,Google的另一个工具,将计算网站速度如何提升转化率
http://www.thinkwithgoogle.com/feature/testmysite/

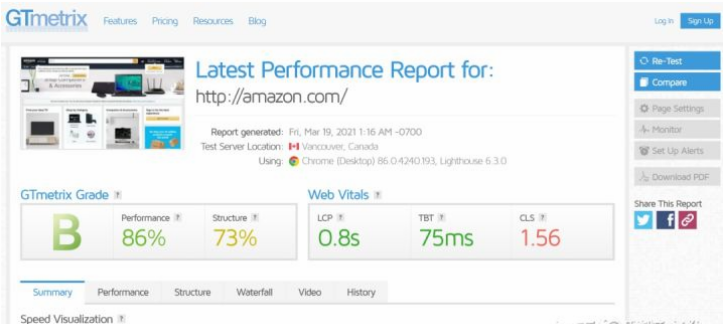
GTMetrix可以给予您的网站速度上A到F的评分

另外Shopify后台的模板功能下,也有给您的Shopify电商站评分的功能

05 慎用弹出窗口
我们的电商独立站使用弹出窗口是常事,比如邮件订阅功能等。
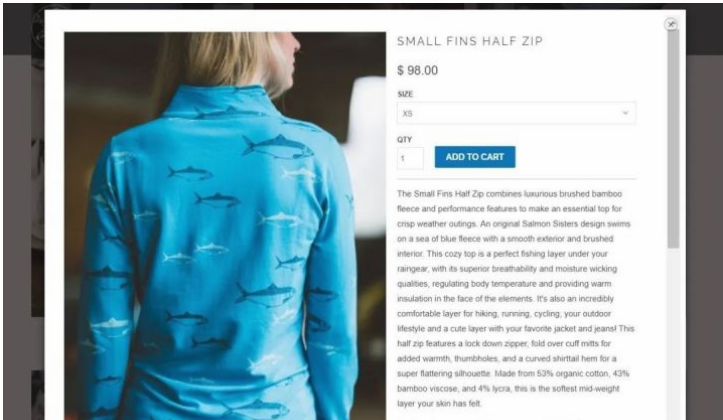
但是我们不要过多的使用弹出窗口,例如商品的快速浏览功能

这种看上去很美的功能,实际上对用户并不友好,而且这种弹窗内容是动态读取的,打开速度实际上并不一定比打开一个新窗口快。
06 减小缩略图尺寸
一般来说,运营者都不会单独上传商品的缩略图。如果不单独上传的话,缩略图就会使用产品缩小后的头图,但是由于我们的头图都比较大,而这种缩小只是视觉上的缩小,实际图片尺寸并不会缩小(除非安装单独的插件)。
那么由于独立站首页或者产品列表页商品数量较多,那么这些看上去很小的图片,实际上打开速度非常慢。
所以,为了你的转化率,千万不要怕麻烦。送给所有正在做跨境行业或者想要做跨境行业的跨境人一句话:“怕麻烦的跨境人不是真正的跨境人”
07 减少首页滑动Banner的数量
虽然首页滑动Banner会让你的自建站看上去非常的高端大气上档次,但是很不幸,过多的滑动Banner会严重降低你的首页打开速度
由于首页Banner需要非常高的清晰度,并且图片尺寸也很大,所以往往一张图片的大小需要至少在1M以上,那么如果这种图片数量过多的话,打开是非常慢的。
08 减少安装的插件数量
无论是Shopify还是Wordpress,安装插件都是非常简单的一件事。
所以我们可能会毫无节制的安装一些花里胡哨的插件。
大多数插件看上去都非常的有用,但是每安装一个插件,我们的网站的打开速度就会慢一点。
虽然你安装插件后,可能并不会感觉到独立站打开速度的明显变化,但是当你安装了十个甚至二十个插件以后,感觉就非常的明显了。
所以一定要严格审视安装某个插件对自己的转化率带来的帮助,我们做跨境电商,转化率就是唯一准则。所以一定要慎重选择插件是否是必须的。
有些插件带来的看上去很美的功能,可能对转化率并没有提高,反而可能有降低。
我们在安装某款新插件后,一定要做数据统计,看看安装前和安装后的转化率等数据是否有提升,如果没有提升就要毫不犹豫的删除。
另外,一定不要一次安装多个插件,因为如果造成了转化率的提高或下降,你永远不知道是哪个插件带来的。
想了解更多:谷歌SEO、谷歌优化、外贸快车、小语种网站、Youtube视频、谷歌ADS、外贸牛、全球贸易通,请添加
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
