一、为什么要重视网站加载速度
网页加载时间较长会严重影响跳出率。
Google的报告指出:
如果网页加载时间从 1 秒增加到 3 秒,跳出率就会提高 32%
如果网页加载时间从 1 秒增加到 6 秒,跳出率就会上升 106%
二、如何检测网站的加载速度
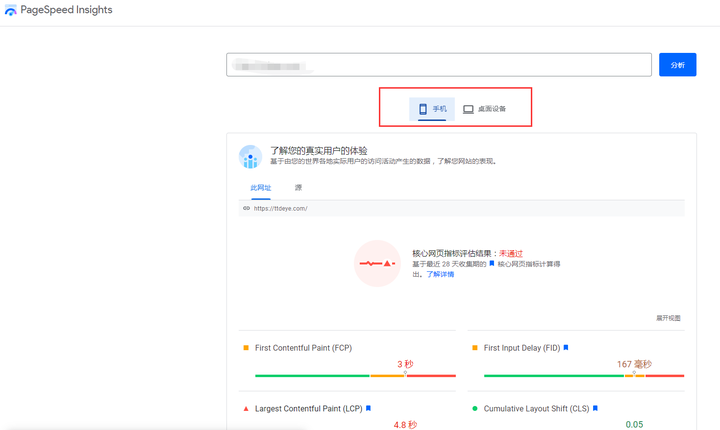
- PageSpeed Insights
在这里可以查看到移动端和桌面端的加载速度,还有优化建议,按照优化建议对相应的页面,进行优化。

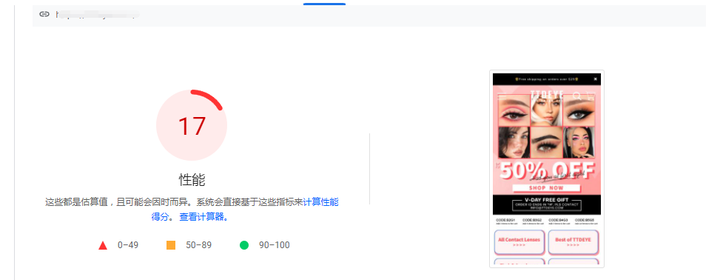
这里的分值告诉你的网站的加载速度评分,红色属于差,橙色属于中等,绿色表示良好。

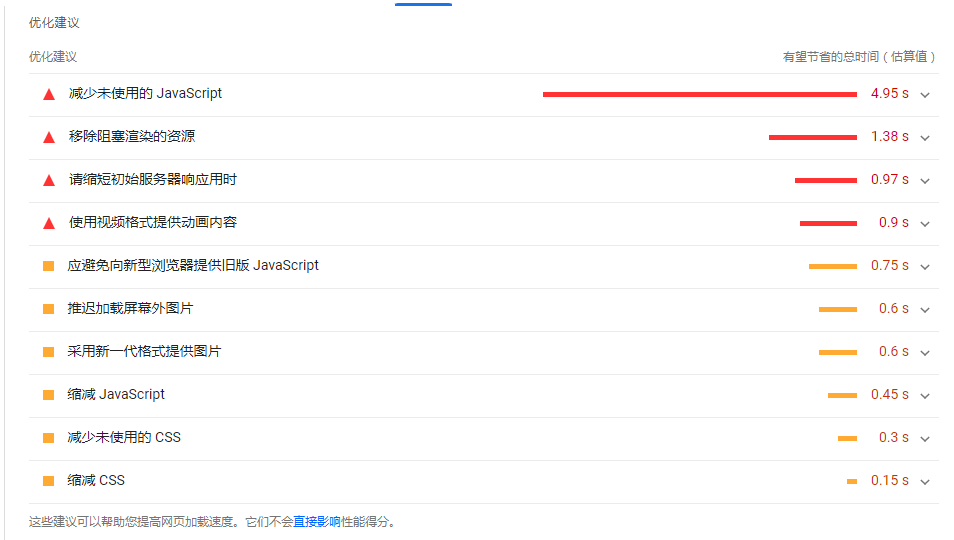
往下会有优化建议,按照这里提示的优化建议,对可优化的网址页面进行优化。

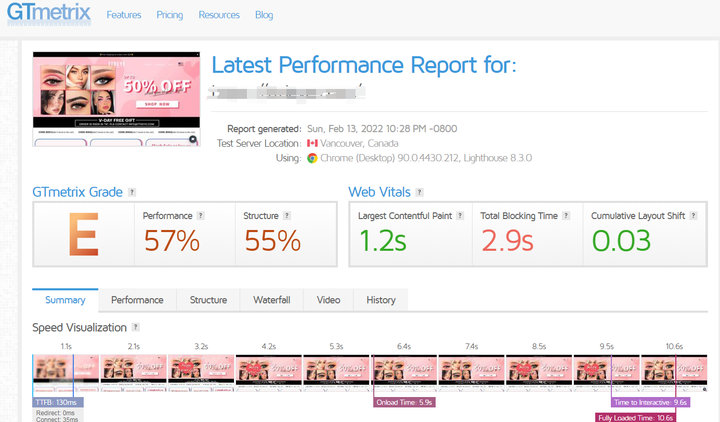
http://2.gtmetrix.com
在这里可以看到我们网站桌面端的加载速度,并且给出一些优化建议。红色属于差,橙色属于中等,绿色表示良好。

三、网站加载速度缓慢的原因
在GSC的核心网页指标里面可以看到我们桌面端和移动端的页面加载的一些问题。
FCP问题(首次内容绘制-用户从页面开始加载到看到页面第一个内容元素的时间)
LCP问题(最大内容渲染-用户打开网站看到页面最大元素所需要的时间)
FID问题(首次输入延迟-用户第一次与网页互动,浏览器的响应时间)
CLS问题(累计布局偏移-网页元素发生的意外偏移)等。


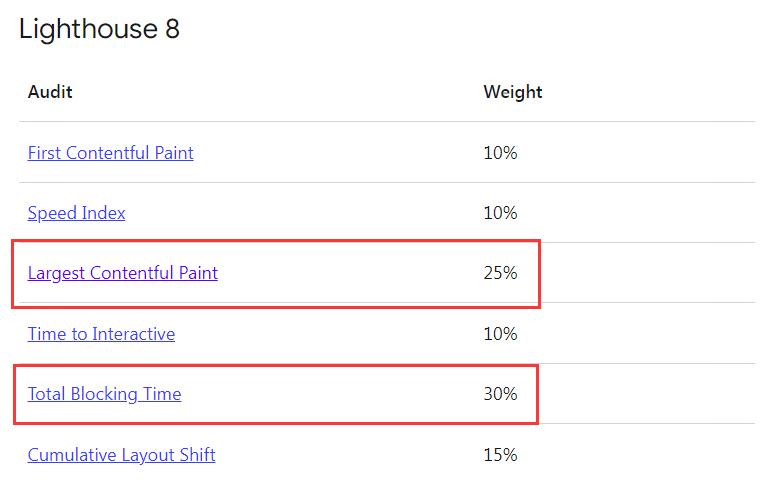
在网站加载速度的评分中,LCP和TBT(FID)的权重最高,我们可以重点关注这两个指标。

导致LCP不佳的原因有:
- 缓慢的服务器相应速度
- JavaScript 和 CSS加大渲染时间
- 缓慢的资源加载速度
- 客户端渲染缓慢
导致FID/TBT不佳的原因有:
- 繁重的JavaScript 执行
- javaScript的执行时长
- 第三方代码阻碍主线程执行
四、如何提高网站加载速度
(一)优化LCP
- 提升服务器响应速度(优化首字节时间)
(1)优化的服务器,使得服务器可以在浏览器请求时立即提供静态页面。
(2)使用CDN,将用户分布到附近的 CDN,近距离的服务器网络可以加快网络速度。
(3)浏览器缓存,使用浏览器缓存可以减少首字节时间。优先使用缓存提供 HTML 页面
(4)尽早建立第三方连接,第三方域的服务器请求也会影响 LCP,使用rel="preconnect"来告知浏览器您的页面打算尽快建立连接。
2.减少阻塞渲染的JavaScript 和 CSS
(1)减少 CSS 阻塞时间,削减 CSS;延迟加载非关键 CSS;
(2)减少 JavaScript 阻塞时间,削减和压缩 JavaScript 文件;延迟加载未使用的 JavaScript
(3)最大限度减少未使用的 polyfill;
3.提高资源加载速度
(1)优化和压缩图像
- 首先考虑不使用图像。如果图像与内容无关,请将其删除。
- 压缩图像到一定尺寸(例如使用 Imagemin)
- 将图像转换为更新的格式(JPEG 2000、JPEG XR 或 WebP)
- 使用响应式图像,自适应桌面和移动端图像。
- 考虑使用图像 CDN内容分发网络。
(2)预加载重要资源。使用<link rel="preload">来更加及时地获取该资源。
(3)压缩文本文件。 Gzip 和 Brotli 对HTML、CSS、JavaScript进行压缩。
(4)自适应服务。根据网络连接的具体情况,展示不同界面内容。
(5)使用 Service Worker 缓存内容。
4.提升客户端渲染
如果你搭建的是客户端渲染网站,那么要注意优化提升客户端渲染时长
- 减少 JavaScript阻塞时长
- 使用服务端渲染
- 使用预渲染
(二)优化FID(TBT)
FID的优化指导就是改善总阻塞时长(TBT)
- 减少第三方代码的影响
- 按需加载第三方代码
- 较少非必要的第三方代码、脚本
2.减少页面的javaScript
- 减少单个页面的JavaScript 数量
- 分割长任务的JavaScript
3.减少javaScript的执行时长
- 延迟加载未使用的JavaScript。
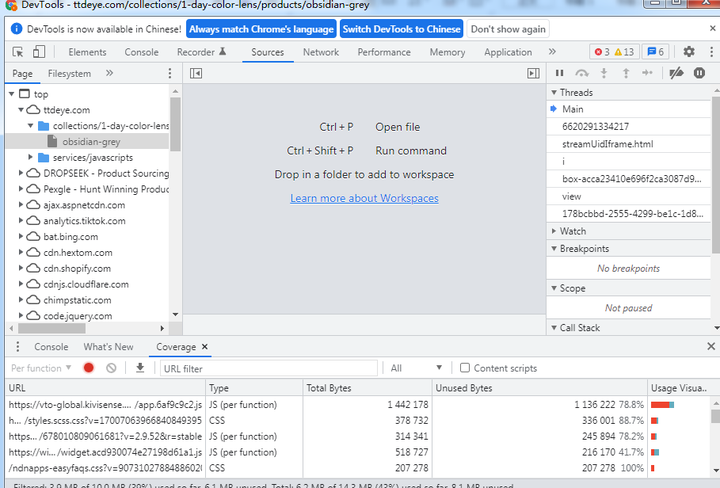
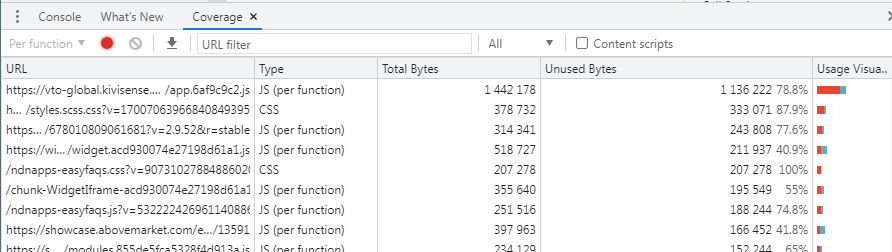
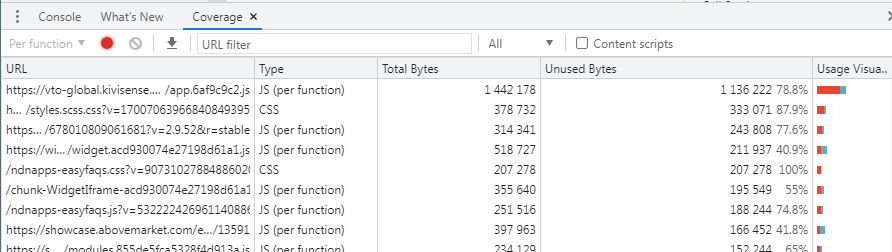
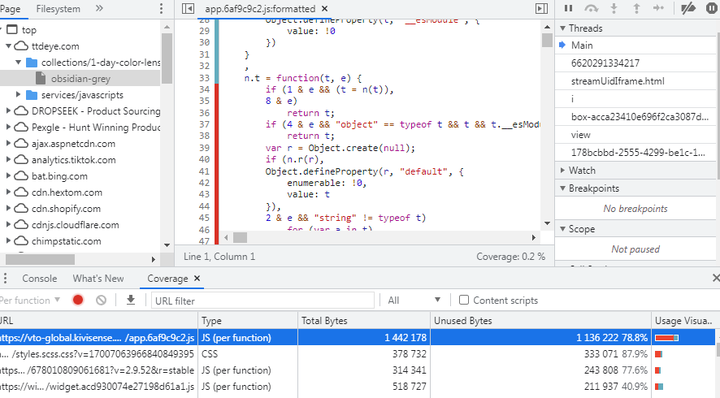
Chrome 开发者工具中的代码覆盖率选项卡能够告诉您网页上有多少未在使用的 JavaScript。

- 精简未使用的JavaScript
4.使用wed worker
Web worker能够让 JavaScript 在后台线程上运行。将非用户界面操作移动到单独的工作线程上,这样可以缩减主线程阻塞时间。
5.最小化主线程工作
当网站忙于主线程工作时,可能无法快速响应用户的互动,导致糟糕的用户体验。
- 优化第三方JavaScript
- 避免大型、复杂的布局
- 缩小CSS,推迟非关键词CSS
- 拆分减少 JavaScript 负载
- 删除未使用的代码
(三)重要的优化网站加载速度方法
1.优化图片
(1)使用正确的图片格式,例如 PNG、JPEG 或 WebP,webp更优。
(2)使用适当大小的图像,使用imagemin压缩图像,或者使用其他的图片压缩插件进行压缩。
(3)使用视频替代GIF,网页中如果存在GIF,那么尽量转化为视频,GIF动图可能占比较大的流量。
(4)使用响应式图片,适用不同的设备上浏览。
(5)使用CDN图片,减少图片文件传输大小。
(6)延迟加载屏幕外图像,使用lazysizes codelab 延迟加载屏幕外图像
2.优化视频
(1)延迟加载视频,页面上视频尤其是屏幕外的视频可以做延迟加载。这样可以提高页面的加载的速度。
(2)使用视频外部托管平台,例如YouTube、Vimeo或Wistia,可以节省空间,加快加载速度
3.优化 CSS
(1)延迟加载非重点CSS
(2)缩小CSS
(3)删除未使用的 CSS
(4)提取关键CSS
使用 Chrome DevTools 中的Coverage 选项卡来识别非关键 CSS 和 JS。绿色(关键),红色(非关键)

4.优化 JavaScript
(1)延迟加载较大的JavaScript文件,这样可以确保您的其余内容可以立即加载
(2)通过代码拆分减少 JavaScript 负载,长任务的JavaScript 会占用
(3)删除未使用的代码
使用 Chrome DevTools 中的Coverage 选项卡来识别哪些代码是关键的,哪些代码是未使用的。点击查看细分代码。


(4)使用现代代码加快页面加载速度
5.预加载重要资源
(1)使用内容交付网络
(2)预加载关键资源
(3)提早建立网络链接
6.优化第三方资源
(1)减少不必要的第三方代码,例如各种插件,聊天工具等
(2)阻止慢速第三方JavaScript
(3)高速加载必要第三方JavaScript
7.优化网站字体
使用系统字体,不同浏览器和设备通用,减少字体下载时间。
8.避免多个页面重定向。重定向会减慢页面加载速度
使用http://screamingfrog.co.uk来检查我们重定向的页面,查看哪些页面的重定向是必须的(已收录的,有反向链接的,有展示点击的),非必须的可以直接删除,减少重定向额外的 HTTP 请求。
9.使用 Facade (外观)延迟加载第三方资源
不要将第三方嵌入直接添加到 HTML 中,视频嵌入、社交按钮小部件和聊天小部件都可以采用 facade 模式,延迟加载这些第三方元素,提高页面的加载速度。
10.启用浏览器缓存
启用浏览器缓存,用户在第一次浏览你的网站的时候,网站的数据会缓存在浏览器临时储存库中,当用户再次访问,浏览器可以加载该页面,而无需向服务器发送另一个 HTTP 请求。
了解更多:谷歌SEO、谷歌优化、外贸快车、小语种网站、Youtube视频、谷歌ADS、外贸牛、全球贸易通,请添加

郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
